Le nombre de requêtes HTTP que génère un site WordPress peut rapidement augmenter si on n’y fait pas attention. Pourtant des solutions simples et faciles à mettre en oeuvre existent pour pallier à ce problème récurrent. L’excellent plugin Gonzales fait définitivement partie de celles-ci.
Nous savons tous que la vitesse d’un site est extrêmement importante pour augmenter la satisfaction de nos visiteurs. Mais c’est surtout un moyen efficace pour optimiser notre référencement naturel sur les moteurs de recherche. Un site lent ne fera qu’augmenter le taux de rebond et ne sera jamais correctement référencé dans les résultats de recherche Google.
C’est encore plus vrai quand on sait que pour ce dernier, le temps de chargement est devenu l’un des facteurs principaux de son algorithme de classement. Après les considérations esthétiques et l’amélioration de l’expérience utilisateur, il faut impérativement se concentrer sur l’amélioration et l’optimisation du temps de chargement.
Beaucoup de facteurs différents peuvent influencer la vitesse d’un site WordPress : le choix d’un hébergeur de qualité, le thème installé, les plugins, l’optimisation des images, etc. Mais la cause de ralentissement la plus récurrente que je rencontre lors de mes différents audits pour mes clients, c’est souvent un trop grand un nombre de requêtes HTTP lors du chargement d’une page.
Trop de requêtes HTTP tuent les requêtes HTTP
Rappelons rapidement ce qu’est une requête HTTP. Le code d’une page web comporte toute une série de liens externes comme des images, des JavaScript ou des feuilles de style CSS. À chaque fois qu’un utilisateur se connecte à une page de votre site, ces différents liens doivent être « appelés » pour assurer un rendu correct de votre page. Et chacune de ses requêtes prend un certain temps à se compléter.

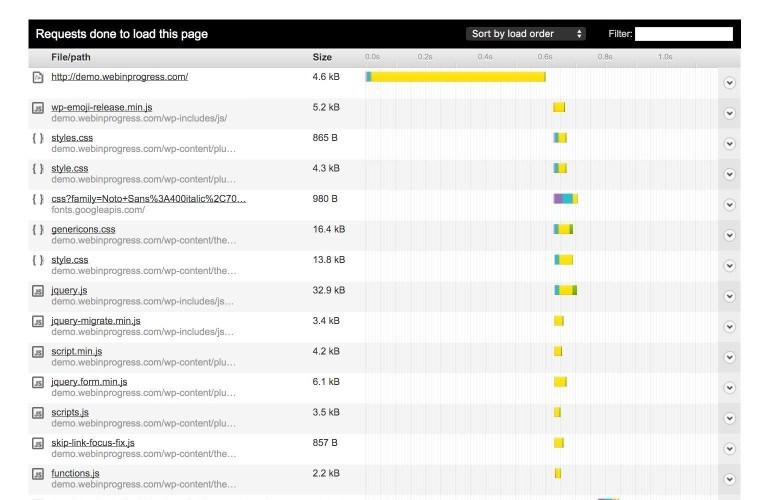
Le chargement des requêtes HTTP d’un site visualisé sur Pingdom
Une des solutions intéressantes pour réduire leur nombre se situe dans la technique de concaténation / minification dont le but est d’assembler les fichiers de votre site pour former de plus gros fichiers amputés de tout le code inutile tel que les espaces ou les commentaires. Malheureusement, cette technique peut parfois avoir des répercutions importantes sur le rendu de votre site ce qui rend son utilisation peu aisée si l’on n’est pas doué techniquement.
Mais pourquoi ce nombre de requêtes HTTP augmente? La réponse se situe entre autres dans l’utilisation de nombreux plugins qui vont chacun rajouter leurs propres fichiers en plus de ceux de votre thème. En résumé, plus vous utilisez de plugins, plus vos requêtes HTTP risquent d’augmenter (et par là même, de ralentir votre site).
Gonzales n’est pas moustachu, mais il est diablement efficace
Personnellement, j’aime utiliser des plugins car je déteste devoir réinventer constamment la roue. J’ai donc souvent beaucoup de requêtes à chaque chargement de mes pages. En analysant un peu plus en profondeur les problèmes de vitesse que je rencontrais, je me suis rendu compte que les fichiers CSS et JavaScript que je n’utilisais que sur ma page contact par exemple, se chargeait systématiquement sur toutes mes pages. La galère. Jusqu’à ce que je rencontre Gonzales.

Derrière ce doux nom de Gonzales se cache un plugin Premium (comptez 19$ pour vous le procurer) qui a pour seul objectif d’optimiser la rapidité du chargement de vos pages. Il ne s’agit pas d’un énième plugin de cache tel que W3 Total Cache, WP Super Cache ou WP Rocket, loin de là. C’est plutôt un bon compagnon à ceux-ci, car il ajoute une fonction très intelligente et l’on se demande pourquoi personne n’y avait pensé avant.
Le but ultime de Gonzales est de désactiver les scripts et fichiers qui se chargent inutilement afin que ceux-ci n’affectent plus la rapidité de chargement de votre site. Et il vous permettra même de le faire page par page à votre meilleure convenance. Tout simplement.
On dit merci à Gonzales !
C’est bien tout ça, mais comment ça fonctionne ton truc ?
Gonzales n’est définitivement pas un plugin comme les autres. Après son installation, vous aurez beau chercher ses paramètres dans votre administration, vous n’y trouverez rien. Car Gonzales n’existe que dans la barre d’administration de votre site, celle qui apparaît lorsque vous êtes connecté à votre WordPress et que vous visitez vos pages. Pour ceux qui la désactivent systématiquement (votre serviteur par exemple), pensez donc à la réactiver pendant votre quête de rapidité.
Pour vous expliquer plus simplement comment le plugin fonctionne, autant prendre un exemple précis, stratégie souvent plus parlante qu’un long et pompeux discours théorique.
Pour les besoins de cet article, j’ai créé un environnement démo avec le contenu WordPress par défaut et le thème Twenty Fifteen installé. Comme je suis du genre social, j’ai également activé le plugin Contact Form 7 pour que les gens puissent me contacter via un formulaire et le plugin Social Warfare pour augmenter le partage de mes articles sur les réseaux sociaux.
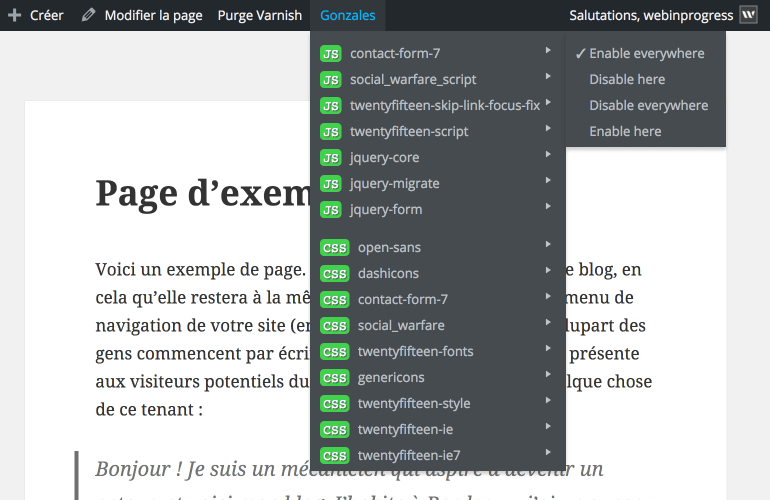
Après son activation, Gonzales se loge dans ma barre d’administration. Grâce à son menu, je peux facilement identifier tous les fichiers JavaScript et CSS qui se chargent en visitant mes pages. Le développeur a même pensé à nous indiquer le chemin complet de ces fichiers lorsque l’on passe sur leurs noms dans le menu, histoire de ne pas se tromper. Je remarque donc bien que ma page d’accueil charge inutilement les scripts des deux plugins précédemment installés. Diantre !

Les options du plugin Gonzales sont très simples. Vous devriez vous en sortir facilement 🙂
C’est ici que Gonzales prend tout son sens. Pour chacun des fichiers en question, le plugin m’offre quatre solutions :
- Activer partout (Enable everywhere)
- Désactiver ici (Disable here)
- Désactiver partout (Disable everywhere)
- Activer ici (Enable here)
Je peux associer ces options afin que les scripts de mes plugins ne soient appelés que sur les pages qui le nécessitent. Dans le cas de Contact Form 7, je désactive ses fichiers partout et les réactive uniquement sur les pages où je vais placer des formulaires. Et pour Social Warfare, je fais exactement le contraire : je laisse ses fichiers actifs partout sauf sur les pages où je n’en ai pas besoin. Simple, non ?

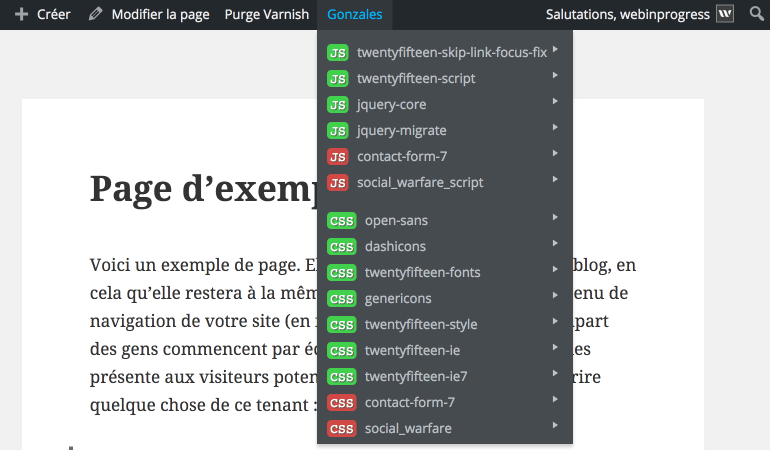
On voit ici que nous avons donc bien désactivé les fichiers Javascript et CSS des deux plugins installés
Quels sont les effets de Gonzales sur le temps de chargement d’une page
Maintenant que nous avons correctement optimisé la page d’accueil, il est temps de vérifier les gains de performance au niveau des requêtes d’une part et de la taille de la page d’autre part (et par corrélation, son temps de chargement).
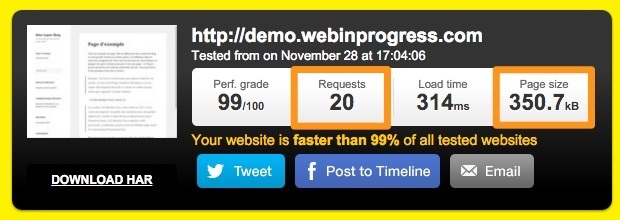
Grâce à Pingdom, j’ai effectué un test sur mon site de démo après l’installation des différents plugins. Le résultat est clairement une augmentation du nombre de requêtes, du temps de chargement et de la taille de la page.

Les résultats du test Pingdom avant de désactiver les fichiers inutiles
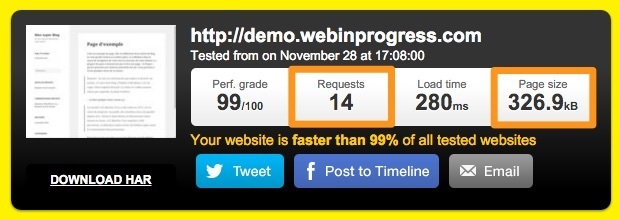
Après avoir chipoté à Gonzales, je relance le test et c’est là que la magie opère: je constate une nette amélioration au niveau de mes trois critères précédemment cités.

Et voici les résultats après. Mission accomplie 🙂
Gonzales a donc bien effectué le travail et le résultat est plus que convaincant. CQFD.
En guise de conclusion
Nous avons tous tendance à ajouter des plugins car nous voulons améliorer rapidement les caractéristiques de notre site pour qu’il réponde mieux à nos besoins. Malgré que ces plugins nous ouvrent de nouvelles perspectives en terme d’expérience utilisateur, le revers de la médaille résulte souvent dans une augmentation substantielle de notre temps de chargement.
Il faut donc toujours réfléchir à deux fois avant d’installer un nouveau plugin. Le plus gros avantage de Gonzales, c’est que nous pouvons désormais le faire un peu plus intelligemment sans que cela affecte durablement les résultats de notre site WordPress.
Gonzales n’est cependant pas parfait. Je regrette par exemple l’absence d’options conditionnelles qui permettraient d’activer les fichiers uniquement sur les articles ou les pages. Si vous avez un site avec beaucoup de pages, désactiver un à un les scripts peut parfois être un peu long…
Pour finir, il est certain que si vous en avez les capacités techniques, une concaténation de vos fichiers aura des effets tout aussi importants. Mais il faut constater que Gonzales résout le problème des requêtes HTTP de manière intelligente et très simple. Et rien que ça, ça vaut le coup de l’essayer.
Vous avez testé Gonzales ou vous avez d’autres solutions pour réduire rapidement et facilement le nombre de requêtes de votre site ? Partagez vos idées avec nous en laissant un commentaire ci-dessous !
Il n’y a aucun commentaire.